Тема сайтов - "Перспективные профессии в одной из отраслей Российской экономики"
Сегодня вы демонстрируете Google-сайты, над которыми работали последние 5 уроков.
Давая это задание, мы, учителя информатики, преследовали несколько целей:

Для каждого из нас предназначены разные роли в зависимости от цвета "надетой" шляпы
Сегодня вы демонстрируете Google-сайты, над которыми работали последние 5 уроков.
Давая это задание, мы, учителя информатики, преследовали несколько целей:
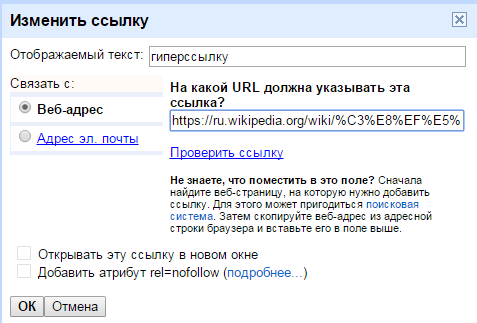
- Цель 1 - учебная. Эта цель состоит в том, чтобы научить вас использовать некоторые конструктивные элементы (списки, таблицы, изображения, ссылки) на страницах сайта.
- Цель 2 - профориентационная. Эта цель состоит в том, чтобы познакомить вас с профессиями, которые могут понадобиться стране в недалеком будущем.
- Цель 3 - технологическая. Эта цель состоит в том, чтобы показать вам, как можно структурировать информацию на страницах сайта
На этом уроке вы посмотрите и оцените чужие работы. А через неделю мы вместе посмотрим лучшие сайты и послушаем разработчиков
Итак, автор сайта представляет свою работу. На выступление отводится 2-3 минуты.
Примерный план выступления
- Показать главную страницу сайта,
- Назвать тему
- Рассказать, чем вам понравилась эта отрасль
- Представить профессии
- Показать наиболее интересную страницу сайта

Методика оценки сайта
Давайте теперь вместе оценим, что получилось. Для оценки применим метод "6 шляп"Для каждого из нас предназначены разные роли в зависимости от цвета "надетой" шляпы
Цель метода
Научить людей лучше понимать особенности своего мышления, контролировать свой образ мыслей и более точно соотносить его с поставленными задачами с целью более эффективного использования процесса мышления при решении проблем.
Технология оценки сайтов приведена ЗДЕСЬ Пожелаем всем нам успеха!