Итак, мы добрались до объекта, который впервые появился именно на WEB-страницах с легкой руки Тима Бернерс-Ли, а уж потом перекочевал в другие приложения, например, в презентации и текстовые документы. Речь идет о гиперссылках.
Гиперссылка — это часть электронного документа, которая ссылается на другой элемент самого документа или на другой объект (файл, каталог, приложение), расположенный на локальном диске или в компьютерной сети. Посмотрите, как определяет гиперссылку наша любимая Википедия.
А вот что писал по поводу гипертекстовых документов А. А. Дуванов.
Обычный текст имеет линейную структуру. И хотя пользователь может читать любые его страницы и строчки, листая документ, автор предполагает, что текст читается по порядку. Сначала первая страница, потом вторая и так далее.
Некоторое нарушение линейности обычной книги вносят сноски, ссылки на другие страницы и ссылки на другую литературу.
Из массы линейной текстовой продукции выделяются словари, справочники, энциклопедии. Предполагается, что читатель обращается к такой книге для справки, а не читает ее всю подряд от корки до корки.
Возможности компьютера рождают принципиально новую идею: почему бы изначально не проектировать текст в расчете на возможность чтения не по-порядку, а по контексту. Такой подход позволяет разным пользователям просматривать текст, ориентируясь на свои вкусы, уровень владения темой и поставленные задачи.
Структура компьютерной книги становится существенно нелинейной, она даже перестает быть иерархической, а скорее напоминает спутанную рыболовную сеть или порцию спагетти, опрокинутую на пол.
Для навигации по такой сети предусматривается простой способ: те фрагменты документа, которые имеют переходы на другие его части, каким-то образом выделены. Простое интерфейсное действие на такой ссылке (нажатие на Enter или мышиный щелчок) перебрасывают пользователя в другой информационный узел.
Посмотрел, вернулся обратно, или, не возвращаясь, продолжил путешествие по новой ссылке.
Гиперссылка — это часть электронного документа, которая ссылается на другой элемент самого документа или на другой объект (файл, каталог, приложение), расположенный на локальном диске или в компьютерной сети. Посмотрите, как определяет гиперссылку наша любимая Википедия.
А вот что писал по поводу гипертекстовых документов А. А. Дуванов.
Обычный текст имеет линейную структуру. И хотя пользователь может читать любые его страницы и строчки, листая документ, автор предполагает, что текст читается по порядку. Сначала первая страница, потом вторая и так далее.
Некоторое нарушение линейности обычной книги вносят сноски, ссылки на другие страницы и ссылки на другую литературу.
Из массы линейной текстовой продукции выделяются словари, справочники, энциклопедии. Предполагается, что читатель обращается к такой книге для справки, а не читает ее всю подряд от корки до корки.
Возможности компьютера рождают принципиально новую идею: почему бы изначально не проектировать текст в расчете на возможность чтения не по-порядку, а по контексту. Такой подход позволяет разным пользователям просматривать текст, ориентируясь на свои вкусы, уровень владения темой и поставленные задачи.
Структура компьютерной книги становится существенно нелинейной, она даже перестает быть иерархической, а скорее напоминает спутанную рыболовную сеть или порцию спагетти, опрокинутую на пол.
Для навигации по такой сети предусматривается простой способ: те фрагменты документа, которые имеют переходы на другие его части, каким-то образом выделены. Простое интерфейсное действие на такой ссылке (нажатие на Enter или мышиный щелчок) перебрасывают пользователя в другой информационный узел.
Посмотрел, вернулся обратно, или, не возвращаясь, продолжил путешествие по новой ссылке.
Как отличить гиперссылку в тексте и воспользоваться ею?
- гипертекстовые ссылки среди других элементов текста выделяются цветом (практически всегда) и подчеркиванием (иногда);
- мышиный курсор на ссылке меняет свою форму и превращается в указующий перст (всегда!);
- для перехода по ссылке необходимо щелкнуть по ней мышкой;
- для возврата из ссылки можно использовать навигационную кнопку браузера Назад (Back).
- ссылка может быть внутренней (переход внутри данного документа)
- ссылка может быть внешней (на объект вне данного документа)
Что может использоваться в качестве гиперссылки?
- фрагмент текста
- изображение
Практическая работа с сайтом
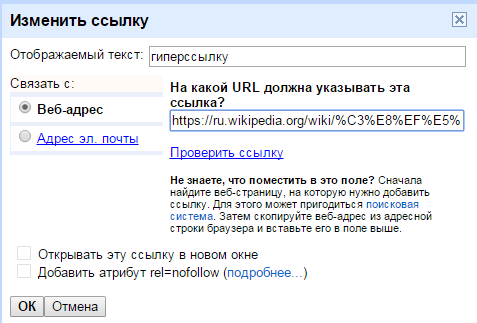
- При создании ссылки в поле Отображаемый текст помещается тот текст, который становится ссылкой. В поле Связать с Веб-адресом помещается адрес WEB-страницы или документа. Каждая внешняя ссылка должна открываться
В НОВОМ ОКНЕ - Перед тем, как нажать ОК, проверьте ссылку
- На страницах ВУЗы и Потенциальные работодатели необходимо сделать ссылки на страницы соответствующих сайтов. Ссылкой может быть название вуза (Работодателя) или изображение!
- На странице Ссылки необходимо привести ссылки на все сайты и документы, которые вы использовали при создании данного сайта. Возможно, какие-то ссылки уже встречались на ваших страницах - значит, их можно просто скопировать.
- Оформите страницу Ссылки как список
- Покажите работу учителю